#INBOUND18: Key team takeaways from day one
INBOUND 2018 has been more than exciting and jam packed with actionable insights. The Axon Garside team reflect on their top takeaways so far: Read it here

The first full day at INBOUND 2018 has been more than exciting and jam packed with actionable insights.
Today, live from Boston, the Axon Garside team reflect on their top takeaways from the conference so far:
4. It's all about the flywheel
9. The secret to business success
1. Pillar content
Pillar content, also described as "Hub and Spoke marketing and content modelling" is essentially having a core page that covers as many topics on a particular subject as possible and having other pages linking into that for SEO value, building an infrastructure of content in your website.
2. HubSpot sales tools
HubSpot are releasing an incredible transcription tool for sales, so more on this as we get it.
3. Service product updates
They are also releasing Service Enterprise and Starter products for smaller businesses and much larger businesses.
4. It's all about the flywheel
Yesterday, Brian Halligan announced the retirement of the funnel that we've all come to love and the introduction of the flywheel. The key thing to remember about the flywheel is that the most important people that customers and potential customers now listen to are fellow customers - NOT sales and marketing teams.
The great thing is that HubSpot's platform has been extended out to sales, marketing and service to support that.
5. Identify quick wins
We learnt the importance of focusing on doing 'stuff' that is going to create instant impact with with your sales team, rather than following the inbound methodology to the letter.
6. Experimentation
We love the idea of approaching every campaign as an experiment. So you use the minimum viable amount of resource, effort, time and money to test your hypothesis, make sure it works, and then roll it out.
Want to hear it from the horses mouth? Check out the video of Ian and Jack, live from Boston:
7. Predictive analytics
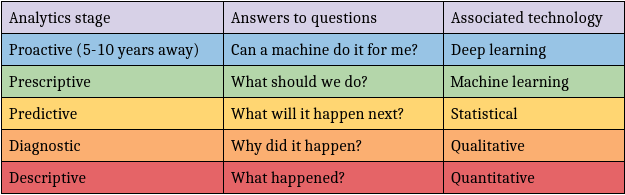
What's the point of gathering data if we don't use it to its full potential? Predictive analytics involves a range of statistical techniques from data mining, predictive modelling, and machine learning. Predictive analytics are used to analyse current and historical data to make predictions about future or unknown events. Effective use of data is not just about analysing and mapping out your buyers behaviour, but also having the ability to predict and prepare for future events and essentially sell better and more.
Hierarchy of analytics mapped to analytics technologies:

8. Retention marketing
Retention marketing is not about making your customers happy, it's about keeping your customers. This way, you're getting something much more valuable out of them than just their money; their loyalty.Loyal customers are key to success because they are:
- 5x as likely to repurchase
- 5x as likely to forgive
- 4x as likely to refer
- 7x as likely to try a new offering
9. The secret to business success
And finally, success in business, life and in your career is all about making things happen for you. Sounds quite simple, but it's the simple things in life that we tend to forget. Stop making excuses, go out there and make things happen for you. Make mistakes, learn from them and move on to become better and more successful by forging your own career and fortune and being the person you want to be in life and work.
We hope you enjoyed our takeaways. Stay tuned for more updates and insights from the event and if you need any more advice, be sure to get in touch or take a look at our range of HubSpot training sessions below.
 Iva Dulkova
Iva Dulkova