Five B2B Website Design Trends for Summer 2014
Here, we'll focus on our top five trends to help your B2B website achieve its full potential, not just aesthetically but also in terms of usability.

We're almost halfway through 2014 already! Back in January, we made our top six predictions for B2B website design this year. It's time to check in on what's happened so far in the world of web design and consider what we can expect as 2015 draws closer.
Here, we'll focus on our top five trends to help your B2B website achieve its full potential, not just aesthetically but also in terms of usability. Consider the following key points to give your visitors the best experience possible...
1. The big picture (at any size)
Responsive design allows designers to cater for the huge array of screen sizes, but scaling images can be more difficult. This is where SVGs come in.
Scalable vector graphics (SVG) aren't new but they're becoming more popular due to the rise of mobile browsing. Quick to load, pin sharp at any size and editable directly in the site's HTML/CSS, vector graphics also tend to be visually simple and use fewer effects like shadows and gradients, so the recent surge in popularity of flat design lends itself perfectly to the use of SVGs.
With tiny file sizes and versatile scaling, expect to see SVGs popping up everywhere. Now we just need a solution for scaling photographs successfully…
Examples of websites using SVGs:
http://www.wrist.im/
http://worldfoodclock.com/
2. Optimise your optimisation
SEO was once about stuffing your content with as many keywords as possible, but search engines are getting smarter and user habits are changing.
People don't discover sites through the search engine alone anymore, so maybe it’s time to drop the 'SE' from SEO. Visitors are just as likely to find you via social media and other apps as they are through Google. Think about starting a conversation rather than just broadcasting a message.
Twitter handles, hashtags and share links should be part of everything you do. A recommendation from a friend counts for more than a search engine result and a team that can respond in real time to social media activity is more effective than one that passively waits for activity to walk through the door.
With this in mind, you need to think about optimising your design. Make sure everything on your website not only looks great, but provides a great user experience too. That means a simple, intuitive navigation and prominent calls to action. Combine this approach with high quality, informative content and the results will be a more beneficial experience for you and your visitors.
Examples of companies using social media effectively:
https://www.youtube.com/user/Cisco/welcome
3. Smaller screens deserve big sites too
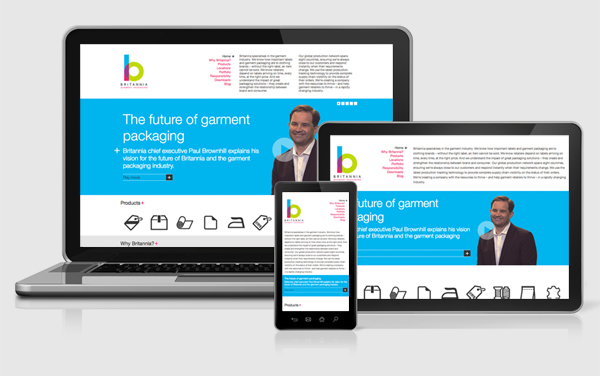
Building sites strictly for mobile devices is becoming a thing of the past. With the number of mobile screens accounting for more than half of all connected devices, it's time to think about making sure the mobile experience is the full experience.
If you give mobile and tablet visitors a stripped-back version of your content, then only the minority are going to see the real deal. With fewer multiple domains and less duplicated content, responsive design can also be beneficial for your SEO.
Build your site to respond visually to different screen sizes and in some cases adapt functionality to the end user's viewing method. Mobile browsing is here to stay, so give your visitors everything they need, regardless of how they visit you.
Examples of full mobile experiences:
http://www.britanniapackaging.com/

4. Too long, didn't read
Not so long ago, when a site took a while to load, your visitors had invested time getting there and would be more inclined to study it closely when they arrived. Now, everything is expected to be super-fast and users can afford to be more fickle. As the web speeds up, attention spans get shorter.
Think about how long your visitors are prepared to spend reading. Copy should be short and to the point, and you design needs to support that. Give people the overall picture in as few words as possible. If visitors want to learn more they'll click through and read it on secondary pages, but that first instance should be snappy and compelling, Want to convey 1,000 words? Think about combining images with your text to tell the story quickly. Capture attention quickly with the right combination of visual stimuli - don't make people work for it.
Examples of short and purposeful copy:
5. Squashed flat
We can't talk about web design trends in 2014 without giving flat graphics an honourable mention. We've written about it before and to be honest, it's starting to feel like it's been done to death.
Flat design is everywhere. Microsoft was an early pioneer with its Metro UI, Google has done some beautiful things with it and Apple entered the fray with iOS 7 (it couldn't quite drop the gradients altogether, but it did help to bring it to the masses).
Now that flat design has reached critical mass, surely it's about to collapse under its own weight? Any design trend that reaches absolute saturation, no matter how beautiful, will quickly become yesterday's news.
![]()
Designers are already trying to evolve flat design with methods like the long 45-degree shadow, or stacking elements up to create a sense of depth. Only time will tell where we go next, but it can't be far away. It will be a while before skeuomorphism rears its realistic, bevelled head again, but watch this space because at some point in the next year, somebody is going to do something drastic to really stand out in the increasingly flat web.
Examples of evolving flat graphics:
 Gary Thompson
Gary Thompson