The term gamification has gained traction recently as more and more businesses utilise it for HR purposes and E-learning. What's interesting however, is that gamification isn't new - the concept itself is almost as old as time with games, and game-like applications being utilised for thousands of years to either entertain, educate or engage people in an exciting way. Yet with smart phones making it incredibly easy to access apps and games at our finger tips, gamification is set to become bigger than ever before.
What we're interested in is how gamification, and the use of game-like elements can be used in marketing, and, more specifically, inbound marketing. Gamification presents a huge opportunity for B2B brands to engage with, and delight their audience - so let's dive right into why you should be embracing it (if you aren't already).
What is gamification?
Gamification is one of those loosely defined phrases that often leads to confusion across the board as to what it actually means. Some people seem to think all 'games' fall into the phrase, while others take a more scientific approach - either way, it is confusing.
However, we'll try and make it a bit clearer. Gartner defines gamification as:
“The use of game mechanics and experience design to digitally engage and motivate people to achieve their goals”
What we can take from this is that as a whole, is that gamification is essentially using gaming concepts to engage users and encourage them to take an action. Gamification is used in a wide variety of scenarios - from businesses trying to engage employees to improve retention, to trying to encourage customer engagement.
why is gamification useful for B2B?
One of the main reasons why B2B brands should be embracing gamification is the opportunity it provides to measure and monitor engagement with your target audience. It's not just about giving visitors to your website a fun game to play - but encouraging further engagement across your site or on social media. People are naturally competitive and enjoy completing tasks and problem solving, so why not appeal to this side of their nature?
If you're planning to game-ify your B2B marketing, look for incentives that fit your target client personas. Encourage interactions such as comments or shares by offering rewards - privileged access or useful content like ebooks, for example. Use attractive visuals to measure achievements and offer greater rewards for further progress.
We take a look at a few examples of B2B marketing gamification done well...

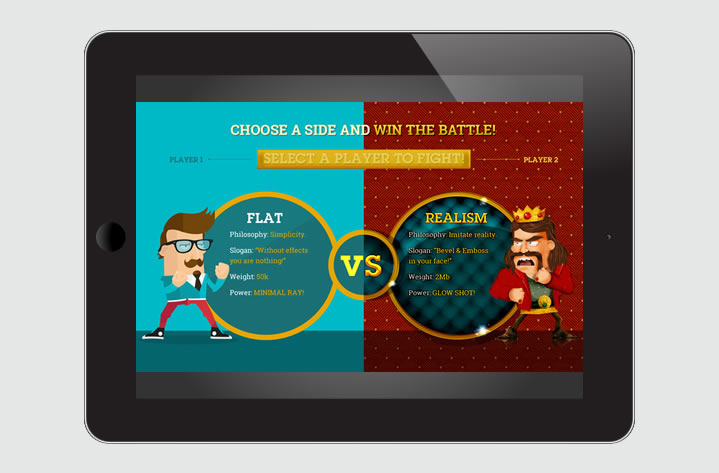
Interactive agency inTacto used flat design as the basis for a fantastic, interactive infographic. The flat vs realistic graphics debate has been a talking point in web design for the past year or so. With so much search activity, it was the perfect subject for driving traffic to an online game. The infographic-style journey through the site ends with a 'beat 'em up' style game between the 'flat' and 'realistic' characters. Upon completing the game you are greeted with a happy new year message, links to the inTacto site, sharing options and the opportunity to win merchandise. The main draw here is the quality of the experience - the reward is enjoyment and it's so lovingly crafted that you feel compelled to share it.

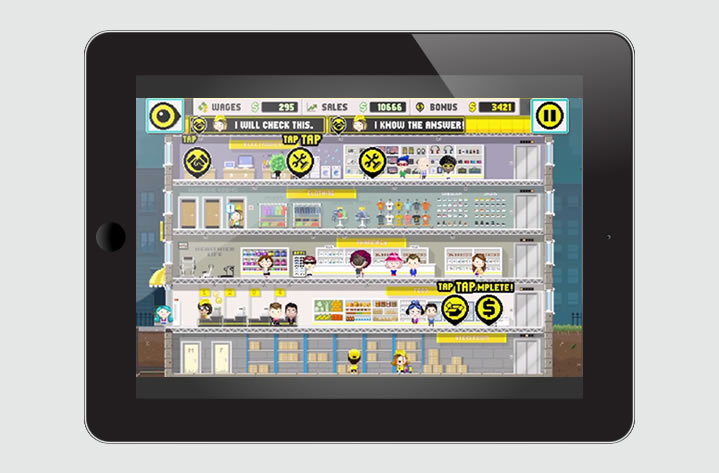
Workplace, a leader in workforce labour forecasting and scheduling, launched a gamified version of its service that allowed visitors to play as a store manager. You must organise your staff to ensure customers are looked after, shelves are kept stocked and workers are motivated. The game is essentially a free demo of Workplace's workforce management software in a fun, retro and playable context. By injecting some cute graphics, humour and the chance to appear on a high scoring 'wall of fame', the game succeeds at appealing to people's competitive nature as a way to encourage sharing. In the end, it's a very clever and engaging way to encourage people to trial a service.
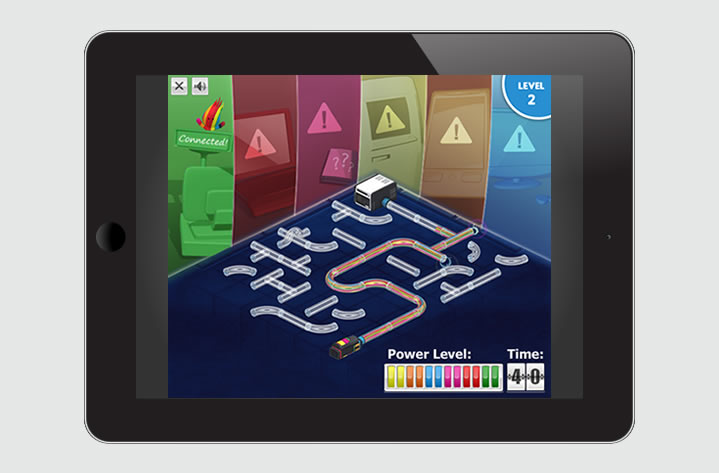
Maginus Channel Connect

Retail software company Maginus worked with Axon Garside to create a fun puzzle game based on its then mascot 'My Genius'. Channel Connect was designed to highlight how integrating sales channels can improve customer service, reduce costs and raise profits. The simple but challenging game involved connecting a series of pipes against the clock to allow My Genius access to the next level. Each level was bookended by useful information and content. Completing the game offered a high score board, the chance to win a My Genius character toy and the ability to share via social media. As part of a multi-channel campaign, the game was a great success largely due to its playability. The campaign may be over now, but the game is still being played and shared online - showing how investing in gamification is more than worth it.
B2B gamification: Three key points
- Make it interesting to your target personas. Use content and elements that are relevant to their interests to create genuine intrigue.
- Offer rewards and make them proportionate to the challenge. If you expect visitors to put in any kind of effort, make sure they’re getting something in return. This can be anything from virtual points to something more tangible like an ebook.
- Create a sense of community by allowing sharing via any social channels. Give people a reason to share - this could be a helpful instruction such as 'look at this great content' or a challenge like 'see if you can beat my score'.






.png?width=115&height=183&name=sade%201%20(1).png)