If you’re in the process of redesigning your B2B website, you’ve probably heard of wireframes. Wireframing is an essential part of the design process, and is the best way to move your ideas into the beginnings of a digital product - your website.
But how exactly do you create a wireframe? If you’ve never done it before, and more dauntingly, if you’re not a designer, knowing where to begin can be overwhelming. As a B2B website agency that does wireframing regularly (designers and non-designers alike), we’ve got the process pretty much nailed down, so we can give you a few pointers.
So grab your team, put your thinking cap on and let’s get wireframing.
What is a website wireframe?
You can think of a wireframe as a kind of blueprint for a digital product - so in this case, your website. But in technical terms, a website wireframe is a low fidelity design, which means it isn’t a finished product, but the precursor to your actual UI. You won’t just have one wireframe for your entire website, it’s likely that you’ll create multiple variations for different pages.
A website wireframe should do the following:
- give an outline of the structure and layout of the page based on what you’ve identified in your MoSCoW analysis
- present the information you want on the page - whether that’s exact content, or functionality that a page needs to have
- show the overall direction of the user journey
A wireframe gives everyone on the project an idea of what the site is beginning to look like, and can be used as a chance for key stakeholders to give their input before the UI is designed. Ideally, a website wireframe should be a chance to iron out any issues, so the design and copywriting isn’t held up further down the line.
However, in order for a website wireframe to work in this way, there’s a few things you need to bear in mind for the process to be a success.
Choose the best tool for the job
The first thing to get nailed down before you dive into the process is to decide what digital tool you’re going to use to create your wireframes. At Axon Garside, we tend to use either figma or Sketch, depending on our clients, and what we need to wireframe.
Figma is an excellent tool for beginners, as it’s free, and multiple users can collaborate within the same document at the same time. Sketch is a design industry favourite, so if you’ve got an in-house designer, this could work better. But whichever tool you use, make sure that key project members know how to use it if they’re going to be expected to be involved in the wireframe creation.
Once you’ve got a tool ready to use and a team assembled, you can get started. But bear the following in mind.
1. Keep it simple
Because your website wireframe isn’t a finished product, it shouldn’t look like one. When it comes to wireframing, simplicity is always key.
Don’t use colour
Colourful designs are great! But because of this, they can be very distracting. Remember, your wireframe isn’t and shouldn’t resemble a finished design - so where possible, use only grayscale colours: blacks, whites, greys and inbetween. Particularly for non-designers in your team, using no colour in the website wireframe ensures that they’re focusing on how the page functions, rather than how it looks.
If you absolutely must use colour, use it very sparingly and consistently. Focus on the experience you’re creating for your users, not the design - this will come further down the line.
Use a maximum of 2 fonts
Much like colour can cause a distraction, loading a wireframe with lots of different fonts can be equally as off-putting. Using a maximum of 2 fonts keeps the wireframe clean, clear and simple. This means if you’re placing actual content into the wireframe, you’re able to analyse it based solely on the perspective of the user.
If you’re worried about content hierarchy, you can use headings, subheadings and style choices (bold, italics, underline) to indicate where important content needs to sit within the design - for example, a call to action (CTA).
Avoid using images and graphics
The final point in the “keep it simple” holy trinity is to not use images or flashy graphics, for similar reasons to the above. To indicate where images are in the wireframe, use simple rectangles or squares as placeholders; and if you’re indicating where a video is, place a small triangle in the middle of the box.
By adhering to these initial guidelines while creating your website wireframe, you keep the process simple, clear and concise.

2. Don’t wireframe alone
Ideally, a wireframe shouldn’t be created by one person alone - even if they are a designer. If you’re redesigning your website, then you likely have a team full of different expertise - use it!
When we share ideas, we always get new perspectives on things that haven't even crossed our minds. And most times, you aren’t the sole expert and oracle for everything within your business, you need the input of others. Designers, copywriters and subject matter experts are just some of the individuals who should ideally be present in a wireframing session.
But beware - while involving other stakeholders is often necessary, be very careful not to overdo it. Creating a website wireframe can be a long process with too many people involved, so try to limit capacity where possible.
3. Use real content
Now, as a copywriter, to be honest, the thought of being forced to have my copy absolutely finalised before a wireframe fills me with pure terror. But that being said, I like to have a rough idea of what kind of content needs to go where - including how many words I might need. Not only does this help the designer, it highlights early on where content might be missing, so that it can be addressed right away.
There’s nothing worse than getting to the web page copywriting stage of a redesign project only to find that the wireframe is completely removed from the actual content. Design should inform content and vice versa, neither should be done in isolation.
4. Consider navigation patterns
In order for your website to be successful, it needs to work for your users. Your website wireframes are exactly the same. Consider how users will navigate through your site when wireframing - both through your actual navigation and throughout each individual page. How easily users are able to move through your site can make or break it - so thinking the process through at the wireframing stage is essential.
When creating your website wireframe, consider the following:
- What are the both the user and business goals when interacting with this page?
- How many steps does your user need to take to accomplish their task/achieve their goal?
- What information will the user need to accomplish their task/achieve their goal?
- How easy is this information to find?
- What information do they need to see first, next and so on? (this will help you organise your content effectively)
- Is there an easy way for users to find other pages on the site, or return to where they were previously?
If you don’t bear these things in mind while wireframing, you’ll find that down the line, your site doesn’t actually work for your users. Your wireframe should work as a visual framework for your site, and how users will access different areas - put them first. While it’s tempting to create navigation patterns that make logical sense to you, it may not necessarily be the case for your users.
Tip: We’d recommend speaking with actual users before you create your website wireframe. This could be a current or previous customer, and you should ask them what information they would need or like to see within each individual page to inform your thinking.

5. Remember other devices
This is absolutely vital - and it’s not something you’ll necessarily consider if you're not a designer. When creating your website wireframes, be sure to bear in mind that users will be accessing your site from a range of different devices - be it mobile, tablets or even via assistive technologies.
It’s important that wireframes aren’t designed solely based on how they might look on a desktop screen. Think about what device types and screen sizes need to be supported, and how you can ensure they will function as well as a desktop version. Depending on the nature of your business and types of users, it may make sense to design mobile-first as a priority, while still ensuring good usability on desktop.
6. Fine tune any details
If you’ve got a range of people involved in the creation of your website wireframes, it’s a good idea to try and refine any details where you can. For example, if you need clarification on the hierarchy and structure of services, ask the relevant people in the session to give you the information you need.
Again, your wireframe is in no way a finished product, but if something particularly interesting or important comes up (for example, how to phrase a certain headline, or bullets of copy), note these down. Not only will it save time further down the line, it helps give further helpful context to the wireframe itself.
For example, sometimes here at Axon Garside, the digital designer and I will work on a website wireframe together - he’ll focus on the design and layout, while I’ll be thinking about content hierarchy, and potential copy ideas. This is a great way to work, because I can add notes, tweak copy and annotate quickly and in real-time - allowing us to further fine-tune the wireframes before we send them to our clients for approval.
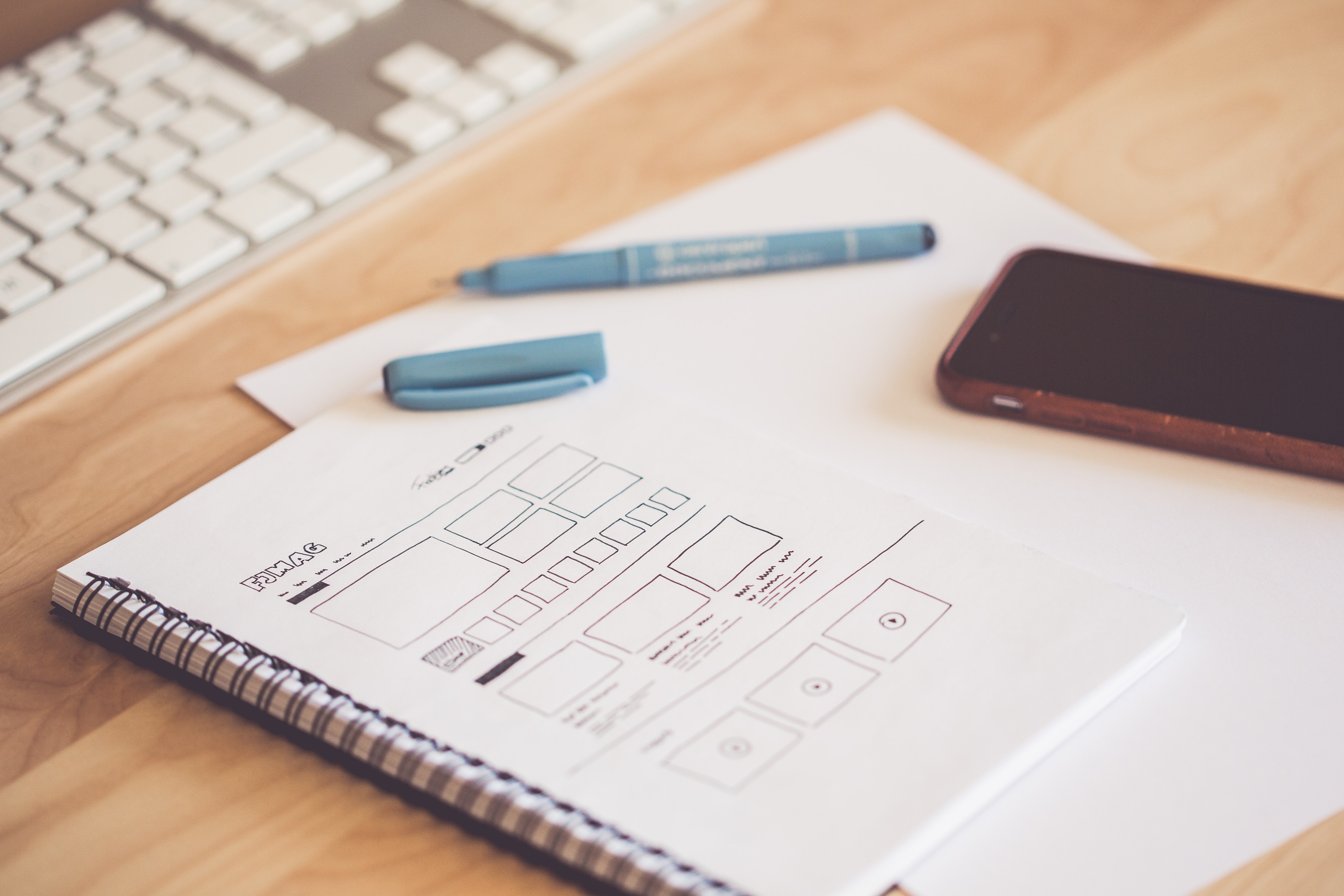
Whether you choose to sketch out your wireframes first, or create them in a tool right away, putting these considerations into practice will improve the quality of your overall design.
Your website wireframe is the blueprint for what your site is going to look and function like. While this quick guide is a starting point to creating a functional wireframe, it’s no real replacement for putting what you have learned into practice.
Take the time to practice sketching out your content, and working with designers to communicate what you envision on each page.






.png?width=115&height=183&name=sade%201%20(1).png)