Core Web Vitals are a set of user-centred metrics that Google uses to quantify key aspects of the user experience in the real world. The Core Web Vitals measure aspects of web usability such as load time, interactivity, and the visual stability of content on the web pages as they load. This is, for example, to prevent users from accidentally clicking on something that they didn’t want to. For instance when content shifts, as an on-page pop-up appears or when a certain element of the page takes longer to load than others.
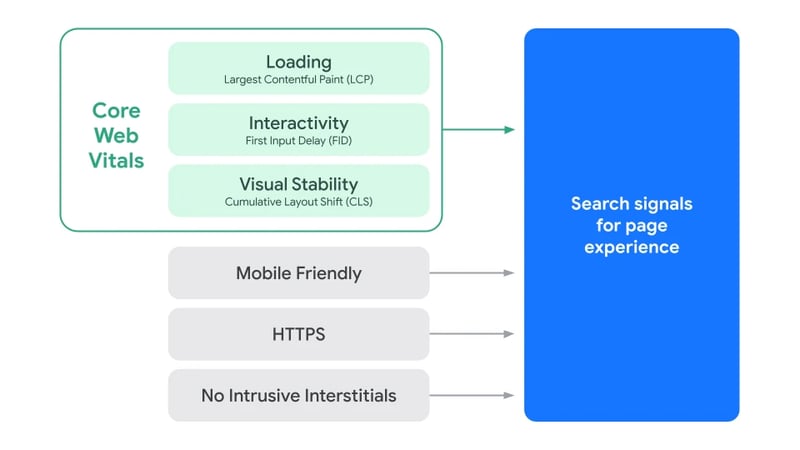
Google is working to incorporate the Core Web Vitals with existing search signals for page experience, including mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines. This is what the June 2021 core algorithm update will be about.
The user experience on the website will have a greater effect on the website’s rankings. We don't know just yet how much effect the core web vitals will have on the overall rankings of the websites but, it is still better to be prepared for the core algorithm roll out in June 2021.

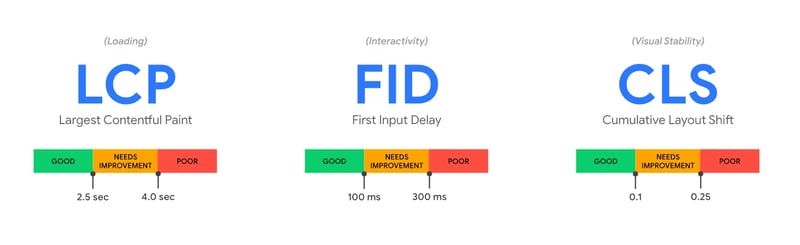
Core Web Vitals elements and what they are
- Largest Contentful Paint (LCP) - This is to do with how long a page takes to load from the point when the user clicks on any on-page link to when the page loads on their screen.
- First Input Delay (FID) - This involves how long it takes the user to interact with your page. This includes clicking on links from the main menu and navigation bar, filling out forms, opening up “accordion text” on mobile devices. These are some of the aspects that are taken into account for a good user journey experience.
- Cumulative Layout Shift (CLS) - This is about the visual stability of the page and that all elements load at the same time rather than having one or two elements load time lag. Any elements that take too long to load can cause users to click on something they didn’t mean to and cause a bad user experience. This is particularly important to get right for mobile devices.
The image below represents the ideal metrics for Core Web Vitals (Photo: web.dev)

Other elements that affect search signals for page experience
- Mobile-friendliness - This relates to making sure that websites “shrink” down to the size of a mobile phone screen.
- Safe-browsing - This is about not having any viruses or malware on your website.
- HTTPS - This refers to the security of the web pages and having SSL/TLS protocol to make the website's HTTP secure. It is important to have that little icon with a locked padlock before the scheme of your website in place!
- No intrusive interstitials - This is in relation to intrusive pop-up ads on mobile devices that block or cover up most, if not all content on the website, making it difficult for the user to read the content which can lead to a bad experience.How to check if your website is working well for Core Web Vitals elements?
- Use Google Search Console. In this tool, you will find a tab under “enhancements” that will take you to a report that evaluates the performance of your website against the Core Web Vitals elements.
.png?width=550&name=Google%20Search%20Console%20Enhancements.JPG%20(2).png)
- Google Search Console’s Core Web Vitals tool will show you a list of the affected URLs and which elements need to be improved. This could involve improvements to the load time (LCP), interactivity (FID) or visual stability (CLS).
- Once you are familiar with the affected URLs on your website, use PageSpeed Insights to check the affected pages. This tool will offer both mobile and desktop speed insights based on real-life data from Google Chrome browsers. The PageSpeed Insights tool will show you a breakdown of all the issues on individual pages, which can give you a starting point for making improvements to your site and getting the Core Web Vitals to pass their assessment.
To sum up, the real-life user’s experience on any website will become a ranking factor for Google’s algorithm as of June 2021. Core Web Vitals are a set of metrics that Google uses to determine the user experience in the real world. To make sure your website is prepared for the update, use the tools available to you to check your website performance and make any necessary changes before that date.
This blog has been updated following the news that Google is pushing back the launch of its Page Experience algorithm update to mid-June (Search Engine Journal).
Learn everything you need to know to optimise your website for search engines and stay ahead of your competitors in the rankings with our free Ultimate Guide to SEO:






.png?width=115&height=183&name=sade%201%20(1).png)